
2013/11/20
ウェブページ作成のポイント![vol.84]
読んで【実】になる☆もぎたてマガジン『e-ラボレター』
岡崎の街並みもすっかり秋の装いになってきました。秋の花々が咲き、木々は黄や赤の葉が美しく色づいています。みなさんの周りはどんな様子ですか? 11月に入り急に寒くなり体がこわばりますが、体に力が入ると肩や腰のコリや痛みにつながります。体を温める工夫をして、これからの季節を過ごしていきたいものですね。
それでは、今回のメルマガもごゆっくりどうぞ。
ウェブページ作成のポイント!
デルターには独自開発したDaaS(ダース)というCMSがあります。CMSとはウェブサイトを作成・管理するソフトウェアのこと。DaaSはサイトを管理するだけでなく、ページを作成しサイトを構成する機能も充実しています!
今回の座談会では、ウェブアプリケーションの宿命でもある「DaaSを使う作業中にありがちな失敗談」を話し合いました。始まるとさっそくメンバーから日々の業務でのあるあるネタが飛び出しました。
「ボタンを押し間違えて作成した表や、カレンダーに入力した日程が消えたり、保存し忘れて作成した記事が消えてしまうとガッカリ。DaaSなら、記事を簡単に作り直せるから大した作業ではないけどね」というスタッフの一言に一同頷いていました。
でも、そんなことで落胆ばかりしていられません! 落ち着いて更新作業するポイントは? と聞いてみると「まず机の上のいらない書類を片付ける」「複数のソフト開くなら、たがい違いにして使いやすくする」「デスクトップを整理整頓して、ミスしない環境を作る」などが挙がりました。こうしたポイントはページ作成のときだけでなく普段の業務にもツボのようですね。
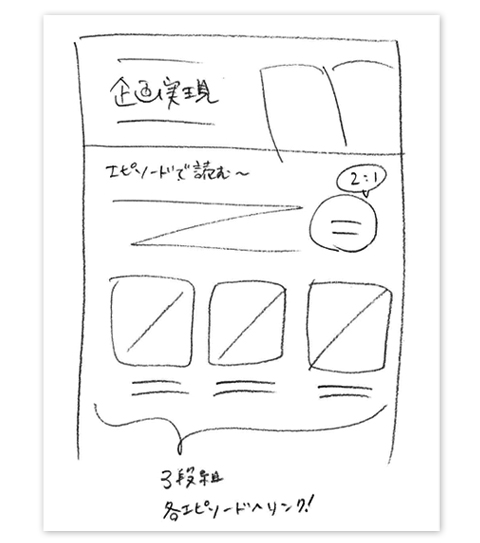
作業しやすい環境作りが大切ということが分かったところで「見やすいページ」の作り方も聞いてみました。まず、出てきた意見は「作成前に文章、配置、写真の見せ方を紙の上で作ってみる」ということ。こうすることでパソコンでの作業の前に、情報の整理ができます。作業効率を上げられるし、閲覧者にとって分かりやすい構成になっているかを見直すこともできるので、一石二鳥ですね!
身の回りの整頓・頭の中の整頓で作業がスムーズになると、より楽しくページ作成ができます。また、慣れてくると自然に作業スピードも上がります。こうして記事を積み重ねていくことが、いつもフレッシュで魅力的なサイト作りに繋がっているのですね。
-

- 手書きのメモ
-

- 完成したページ
DaaSでの作業の前に、
設計図で情報を整理
こんなふうに簡単に再現しておくことで、効率よくスムーズにページが作れます! ぜひお試しを☆
ITおせっかい情報:ID・パスワードの保管、どうしてる?
ニュースなどでの報道では、いまだにIDとパスワードの流出が後を絶ちません。前回にも取り上げましたが重要なことなので今回もこのテーマについて取り上げたいと思います。
「同じIDとパスワードを流用するのは危険」と「パスワードの付け方」については話をしてきました。とはいえ、IDとパスワードを用途に応じてそれぞれ変えたり、複雑なパスワードをいくつも覚えてたりするのは難しいと思います。そんなときは、パスワード管理ソフト(アプリ)を利用するのもいいでしょう。その場合、そのソフトの安全性の確認をお忘れなく!
しかし、今最強の方法といわれるのは「紙に残し家で保管しておく」だそうです。原点回帰していてちょっと面白いですね。デジタルとアナログを上手に使いわけることが、この情報社会の中で生きるポイントなのかもしれません。
編集後記:大地の叫び
///
( 」‘□‘)」 ━━━━━━━━━!!!
急に寒くなり、一気に秋が深まりましたね。今年は暑かったり寒かったりと気温の変化が激しくて服装に困ります。みなさんは、衣替えは終わりましたか? 僕は、早くしなきゃと思うのですがなかなかできず……。もうこんな季節になってしまいました。
今年は厳冬になるそうです。冬の寒さに負けないように、暖かい服装で乗り切りたいですね。外は寒いですが、ウィンタースポーツや雪の中の露天風呂など、冬ならではの楽しみもたくさん! 日本ならではの季節の変化を大切にしたいですね~。今年も、冬を楽しむぞ!!
e-LabLetter 第84号 2013/11/20(wed)発行
